Lo primero que tenemos que hacer es descargar el ireport les dejo el link: http://plugins.netbeans.org/plugin/4425/ireport descarguen la versión para netbeans 7.4 funciona para las demás versiones superiores de netbeans.
También tenemos que descargar la librería jasperreport se los dejo el link para que lo descarguen.
https://mega.co.nz/#!eAkniCgK!gi0p0rwsO2PDY9nfsqfXKG47jq31klDSDoSvIsgkl_s
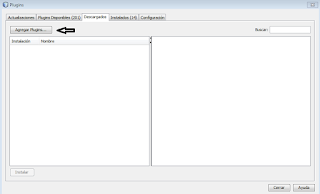
Ya que se a descargado los dos empecemos, primero descomprimimos el archivo ireport ahora nos vamos a netbeans a herramientas-plugin, nos colocamos en la pestaña descargado y le damos agregar plugin.
Buscamos donde tenemos los plugin en mi caso los deje en el escritorio seleccionamos los 4 archivos que se descomprimieron y le damos abrir.
Para ver si se instalo correctamente los plugin nos vamos en herramienta ->opciones y si se instalo correctamente veremos el logo de ireport.
Ahora vamos a agregar la librería jasperreport a nuestro proyecto, esto es el segundo link que descargamos lo descomprimimos lo dejamos en este caso en el escritorio. Nos vamos a nuestro proyecto le damos click derecho propiedades.
Después nos vamos a librería buscamos el boton que diga add library cuando le demos esa opción se va abrir una ventana con todas las librerías que tienen netbeans buscamos la de JasperReport y le damos añadir librería.
Ahora vamos a probar si quedo instalado correctamente vamos a crear un nuevo reporte, nos vamos al paquete de nuestro proyecto le damos click derecho nuevo después empty report.
Ponemos nombre y le damos terminar.
Después de esto ya tendremos listo nuestro reporte para empezarlo a modificar.
Esto es solo como instalar ireport y jasperreport después estaré subiendo un ejemplo de reporte con esta misma librería, espero que les sirva si tienen algún inconveniente con al instalación comenten en el blog para resolver sus dudas. Muchas gracias por leer el blog.
LiNuXeA.- El conocimiento es libre.